Genre: UX/UI Visual Design | 2018
Position: Test for UX/UI Design
Tools: XD, Photoshop, Illustrator, Dreamweaver
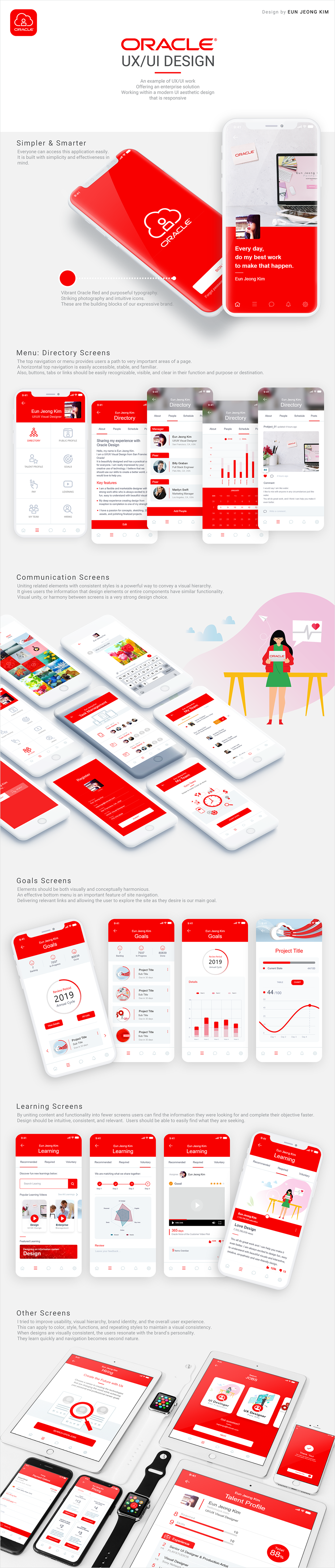
Oracle Mobile App Redesign: HCM Cloud
Project Overview
- An example of UX/UI work
- Offering an enterprise solution
- Working within a modern UI aesthetic design that is responsive
Content
I picked one of Oracle's apps and redesigned it.
‘Human Capital Management (HCM)’
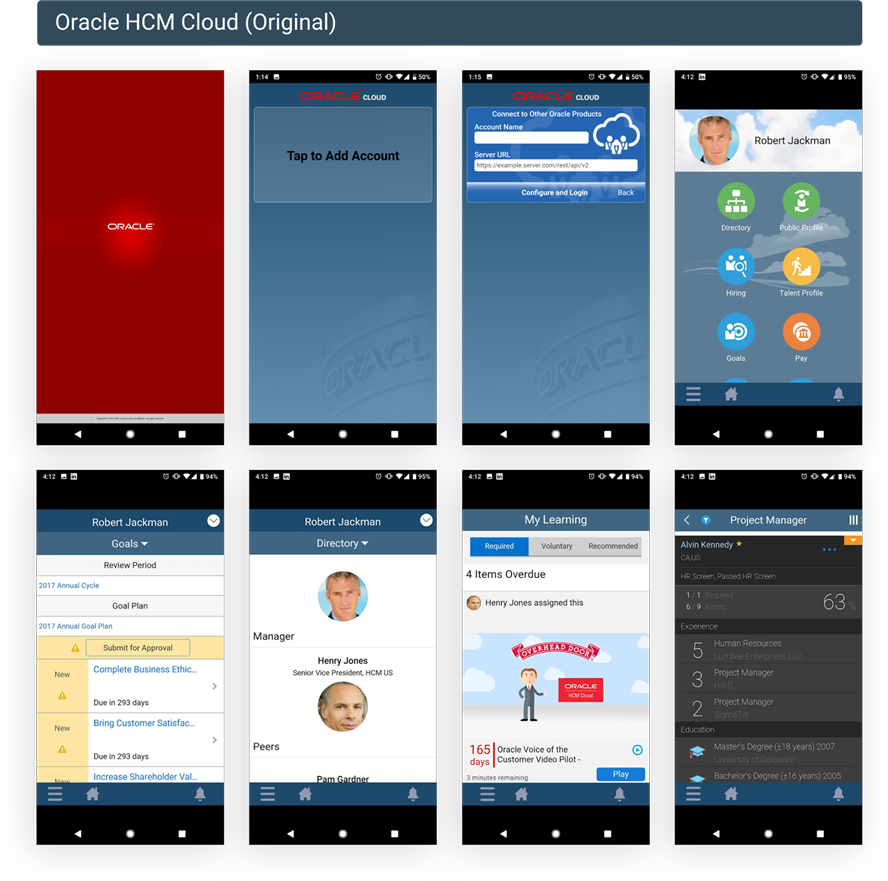
Previous Iteration. 1
- There is no clear concept.
- The unity of design elements is lacking.
- There is no clear direction of user movement.
- Screen space not fully utilized.

Previous Iteration. 2
- More visually cohesive
- Design configurations are not suitable for mobile environments.
(It seems to have replaced the web page.)
- There is a lack of readability due to lack of fonts and contrast.

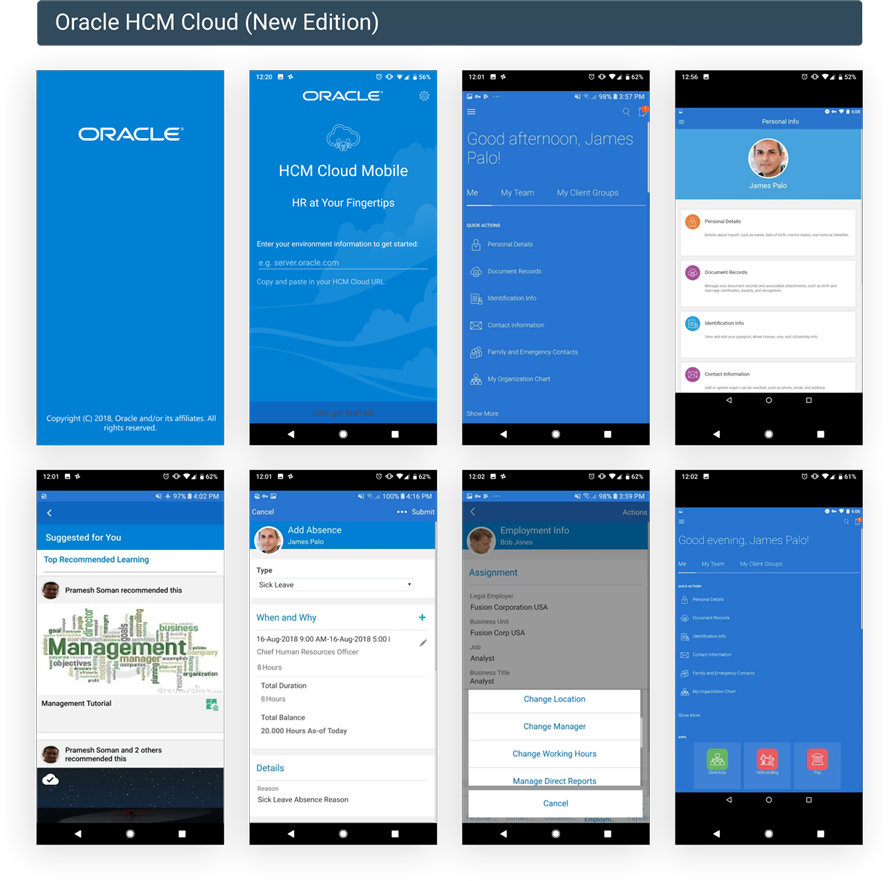
Redesign by Eun Jeong Kim
Design Concept, Wireframe, UX/UI Design


Prototype
(Demo)

Title: Visual Design for “PlayStation4"
Genre: Visual Design | 2016
Position: Concept & Visual Design
Tools: Sketch, Photoshop, Illustrator, Keynote
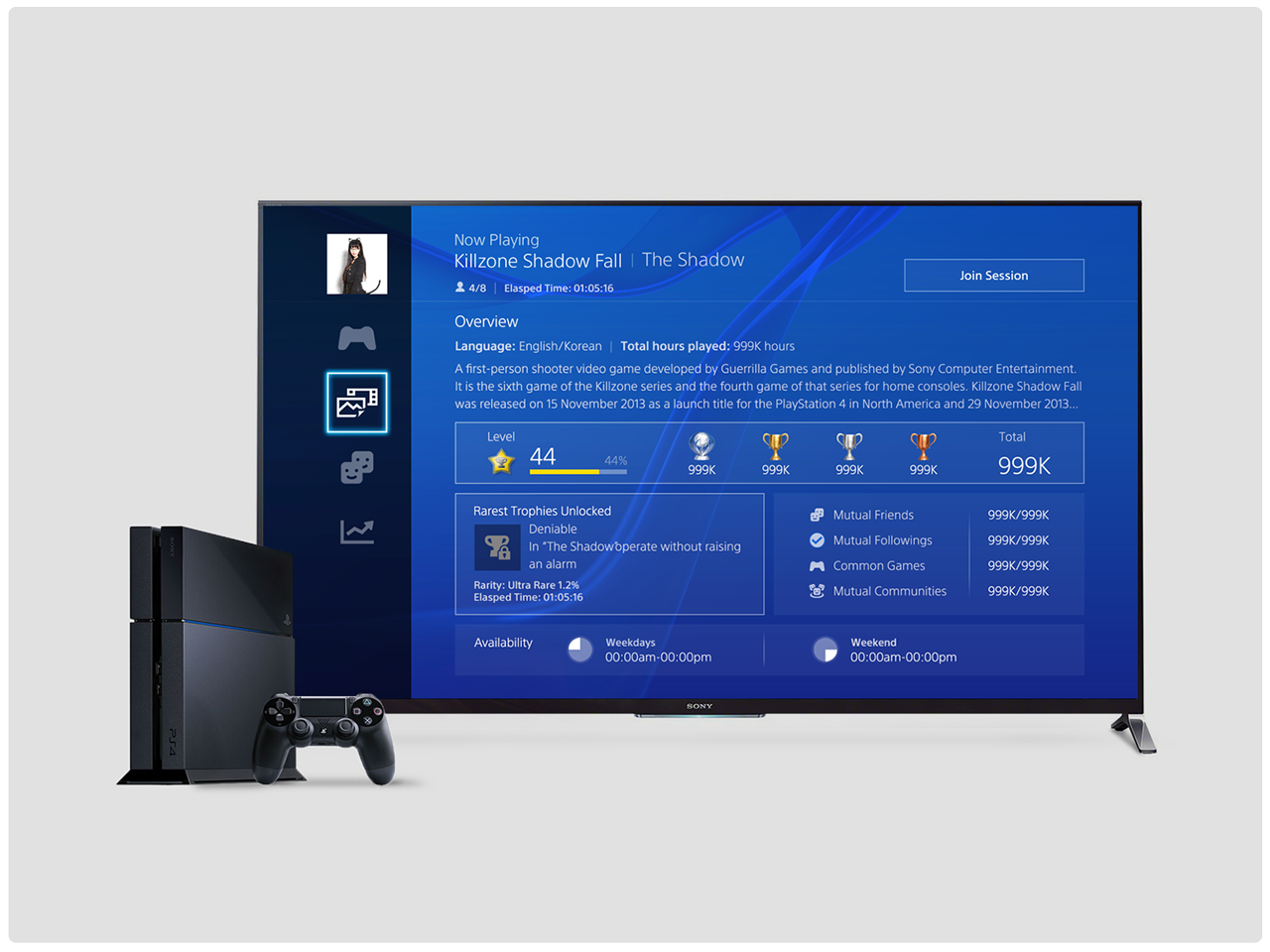
Sony PlayStation Network: Rich Profile
Project Goal
Compatibility: Discover player commonalities and connect them.
Customization: Creating gaming identity, in order to add more opportunity to play with people (Friends/Strangers)
Context Awareness: Display different information depending on the context of the interaction. This will allow users to decide which teammates they want very efficiently.
Platform Loyalty: Give users a reason to feel attached to the platform.
Responsibilities
• Responsible for designing community features shown on the PlayStation Plus dashboard
• Worked collaboratively with multiple designers, engineers and managers and on PlayStation Plus and Web Social features for both console and the web
• Created visual specs and high-fidelity mock-ups for user test
• Pitched new design ideas with specifications to a group of teammates internationally

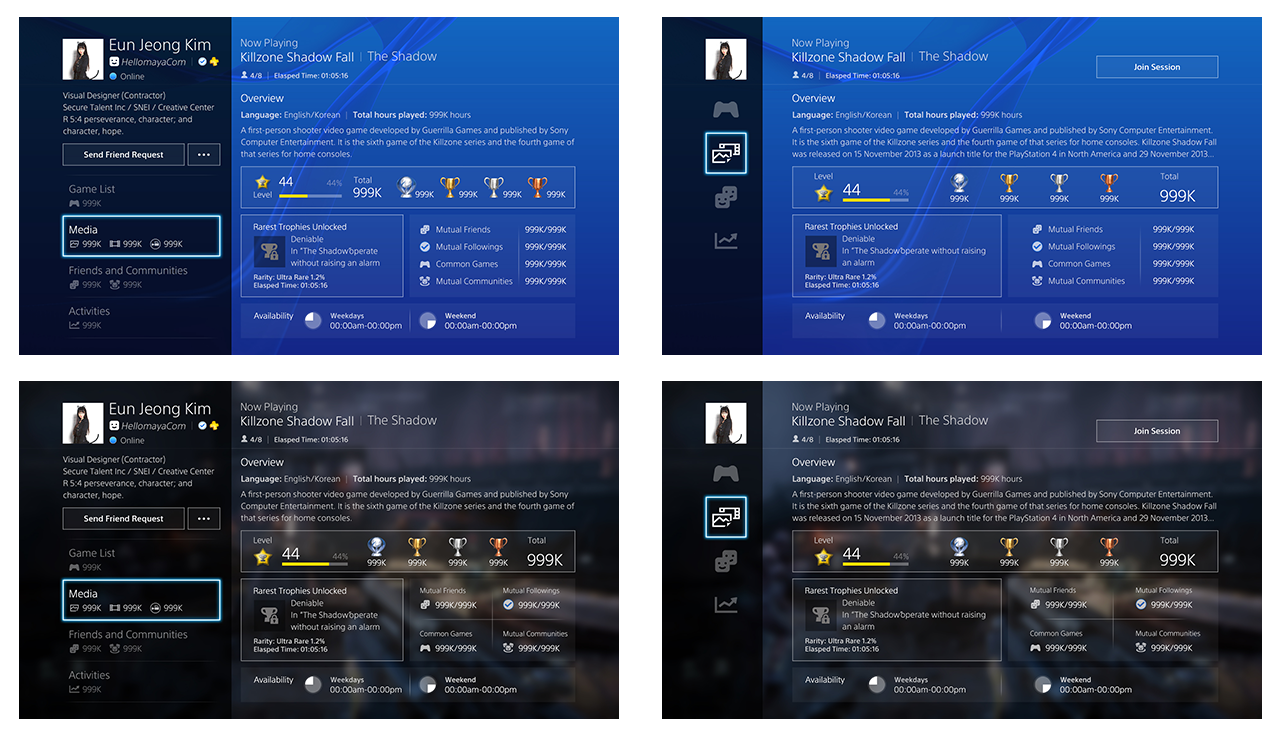
Example of Design: Background changes between sessions
Being consistent is crucial when developing a visual language.

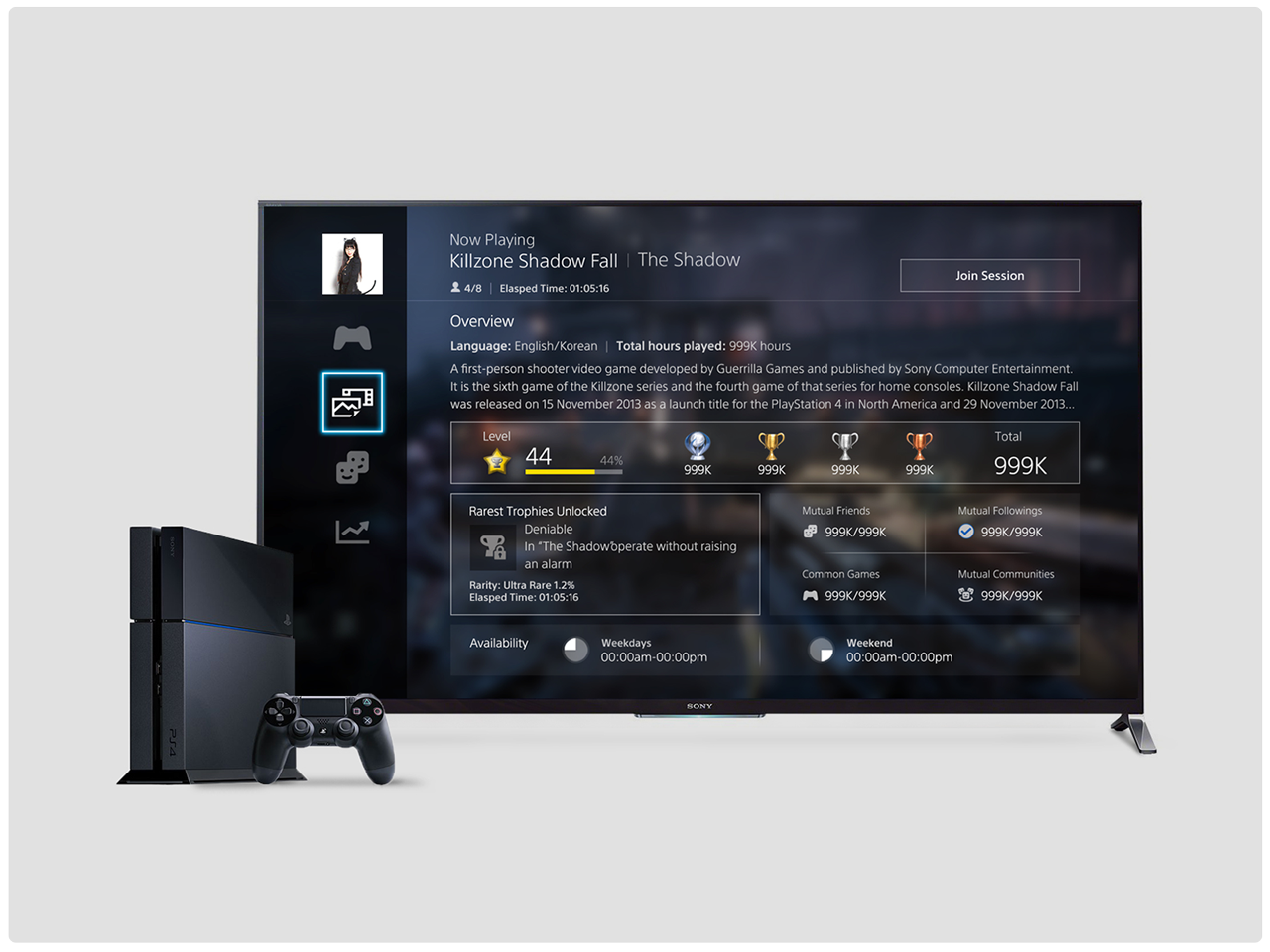
Final Design
"Rich Profile" for PlayStation4



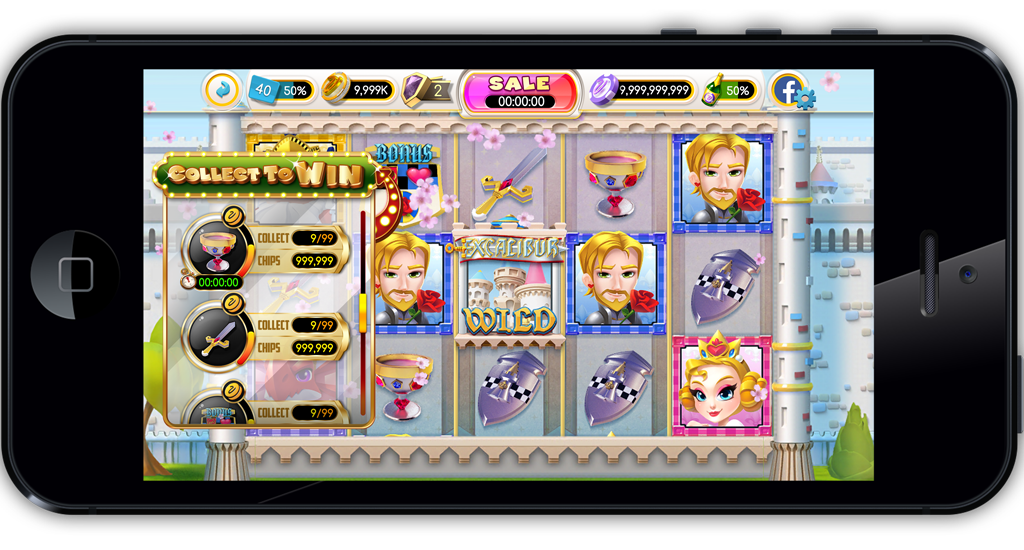
Title: UI/UX Design for “myVegas Slots"
Genre: Game Design | 2018
Position: Concept & UI Visual Design
Tools: Photoshop, Illustrator, XD
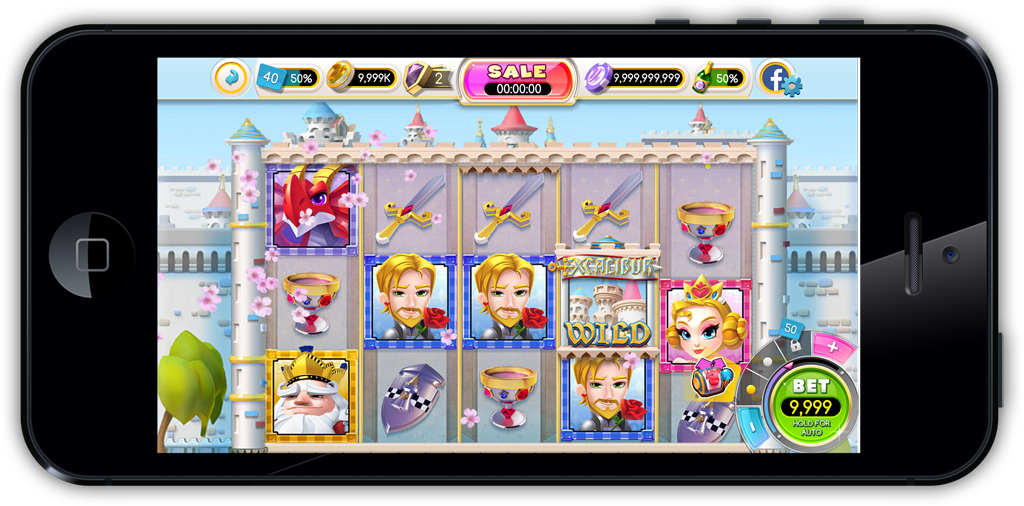
Playstudios: myVegas Mobile Slots
Project Goal
Compatibility: UX/UI exploration for MVM (myVegas Mobile Slots) main play field redesign. The goal of this design project was to allow us to run multiple lite events simultaneously, and to explore different ways to present information to the users. It is important to deliver smoother and more expressive interactions
Reasons for Redesign: As our games have been out for many years, we find ourselves in a bottle neck - our interfaces are very cluttered. There is too much information to convey to our users. This has the added effect of making it more difficult to add new and interesting features. A complete redesign will solve both problems at the same time.
Design Process Overview: Focus more on contextual information and lean heavily on location-based meaning.
Platform Adhesiveness: Give users a reason to feel attached to the platform.
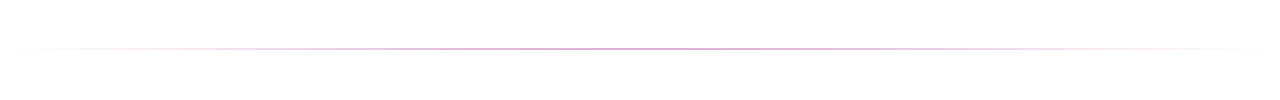
Thinking of Human Interaction Guidelines
I wanted to highlight some of the common HIG that would be useful to this redesign plan.
• Accessibility: this app is not optimized for left-handed users, we should consider adding the option for shifting the controls to make it more accessible for left-handed users. The same thing for color-blind people
• Touch Point: the average size of finger pads should be between 10 and 14mm and fingertips 8 to 10mm
• Thumb Zone: researches of typical thumb zone images shown below. Things that should keep in mind - the bigger the display, the more of the screen is less easily accessible
• Optimize Push Notification: irritating notifications are the number 1 reason people uninstall mobile apps
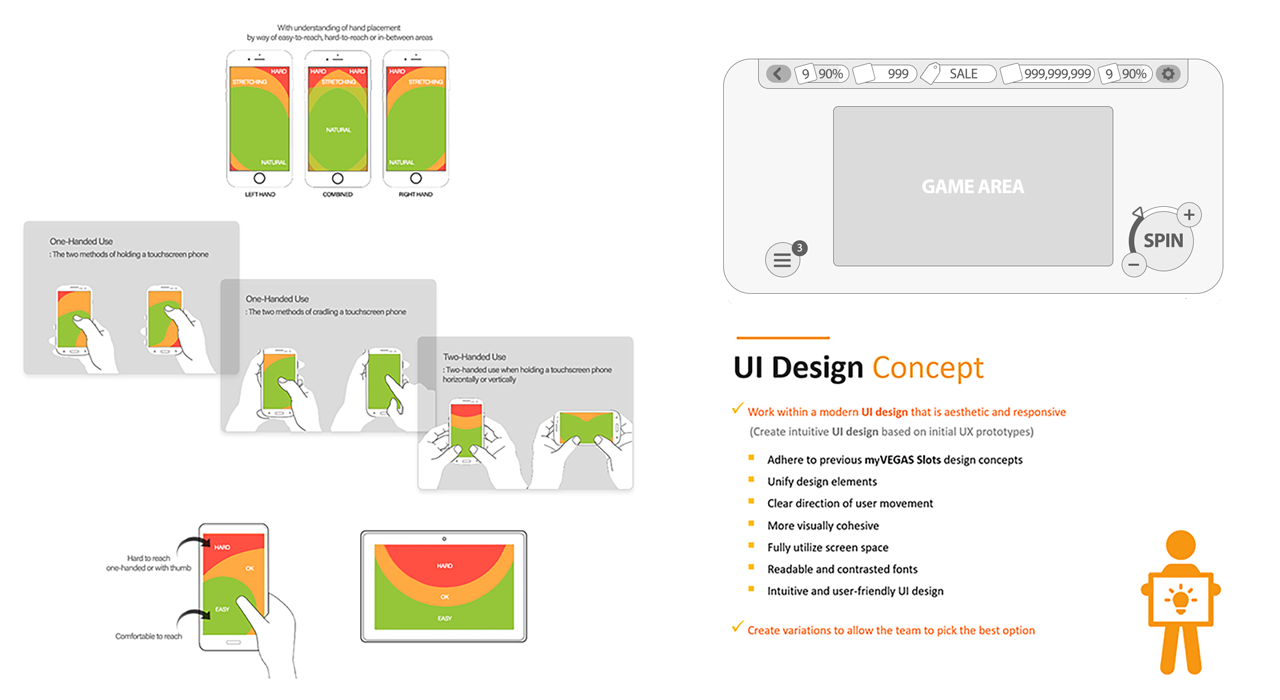
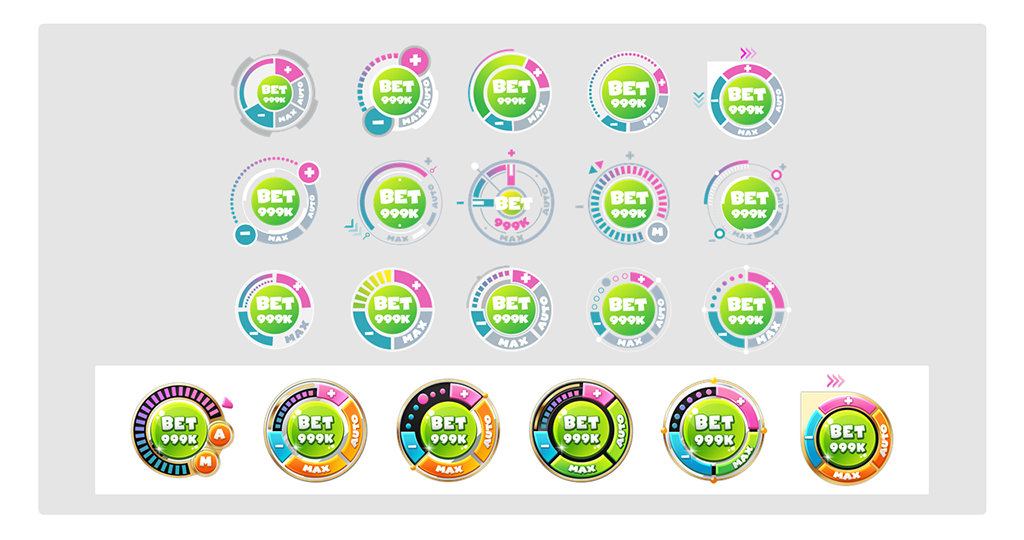
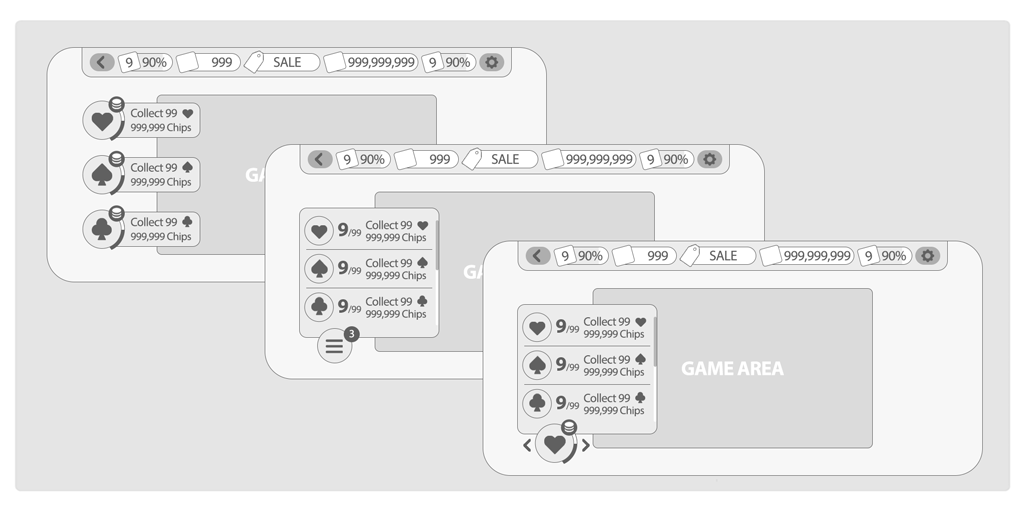
Multi State Spin Button
UX Design

UI Design
Shape Mockups


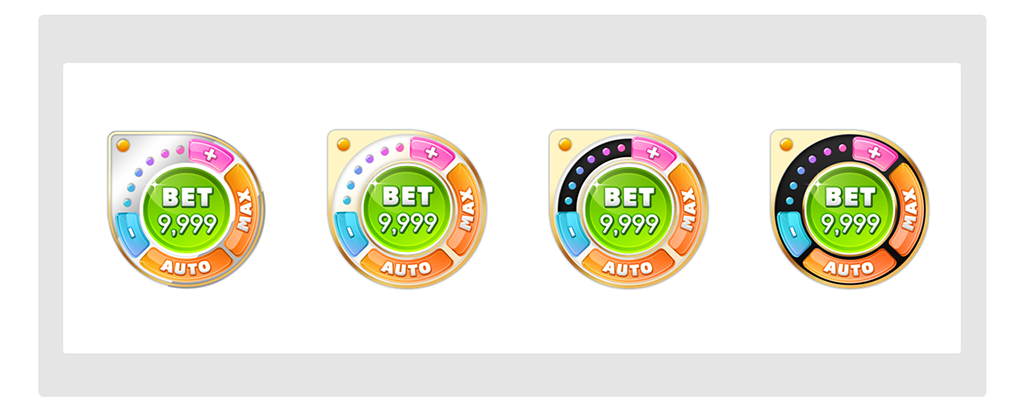
UI Design
Design Mockups



Design Samples

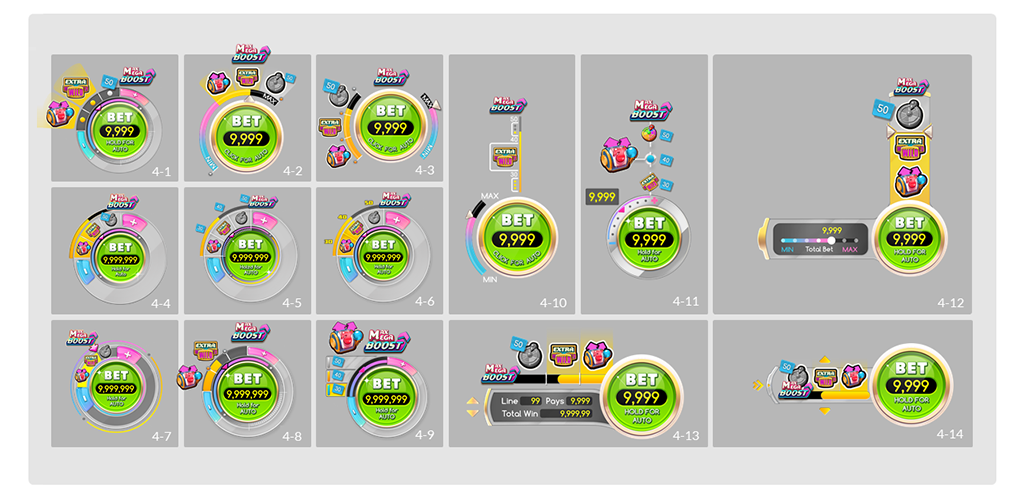
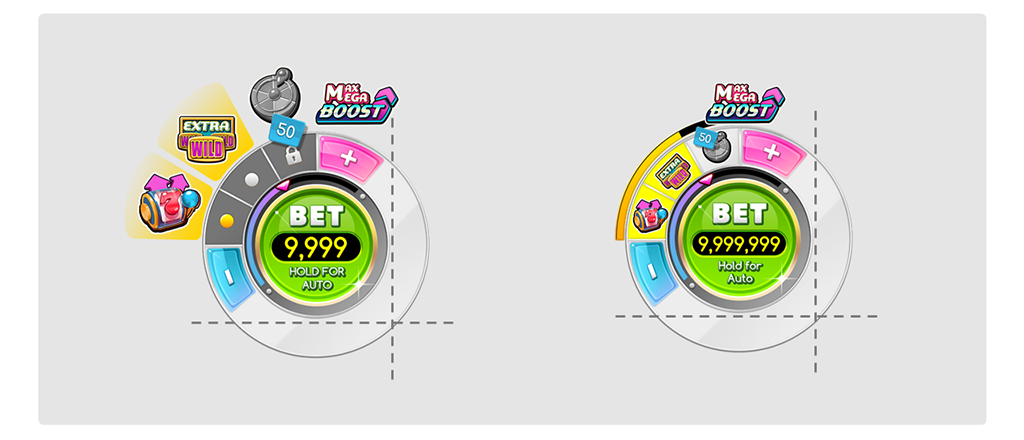
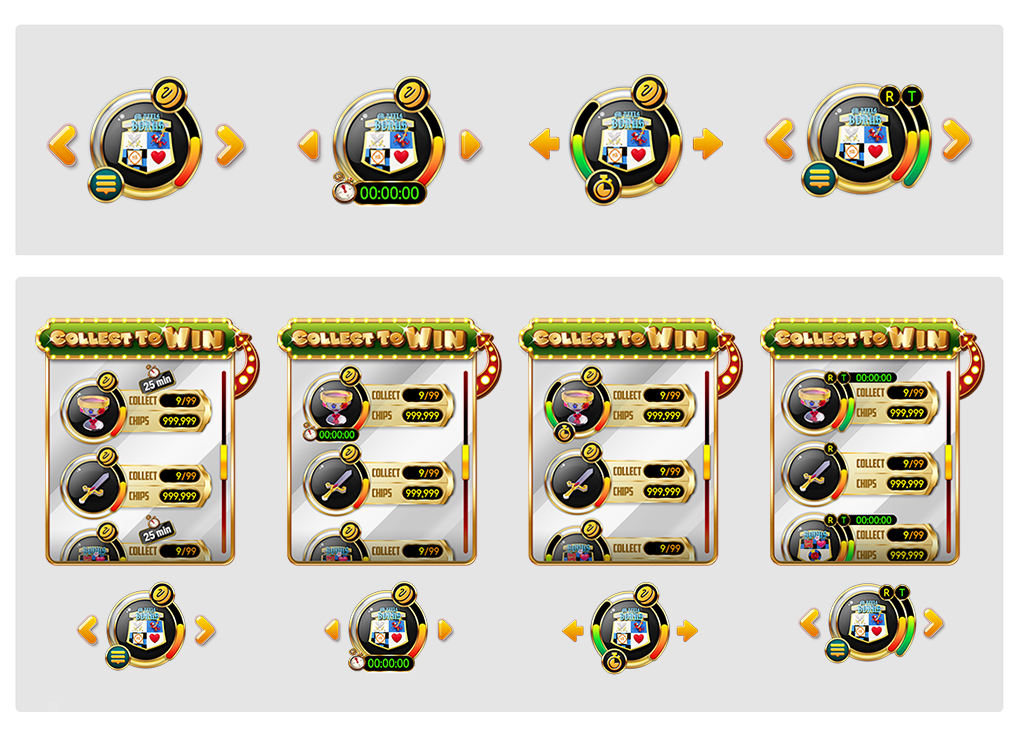
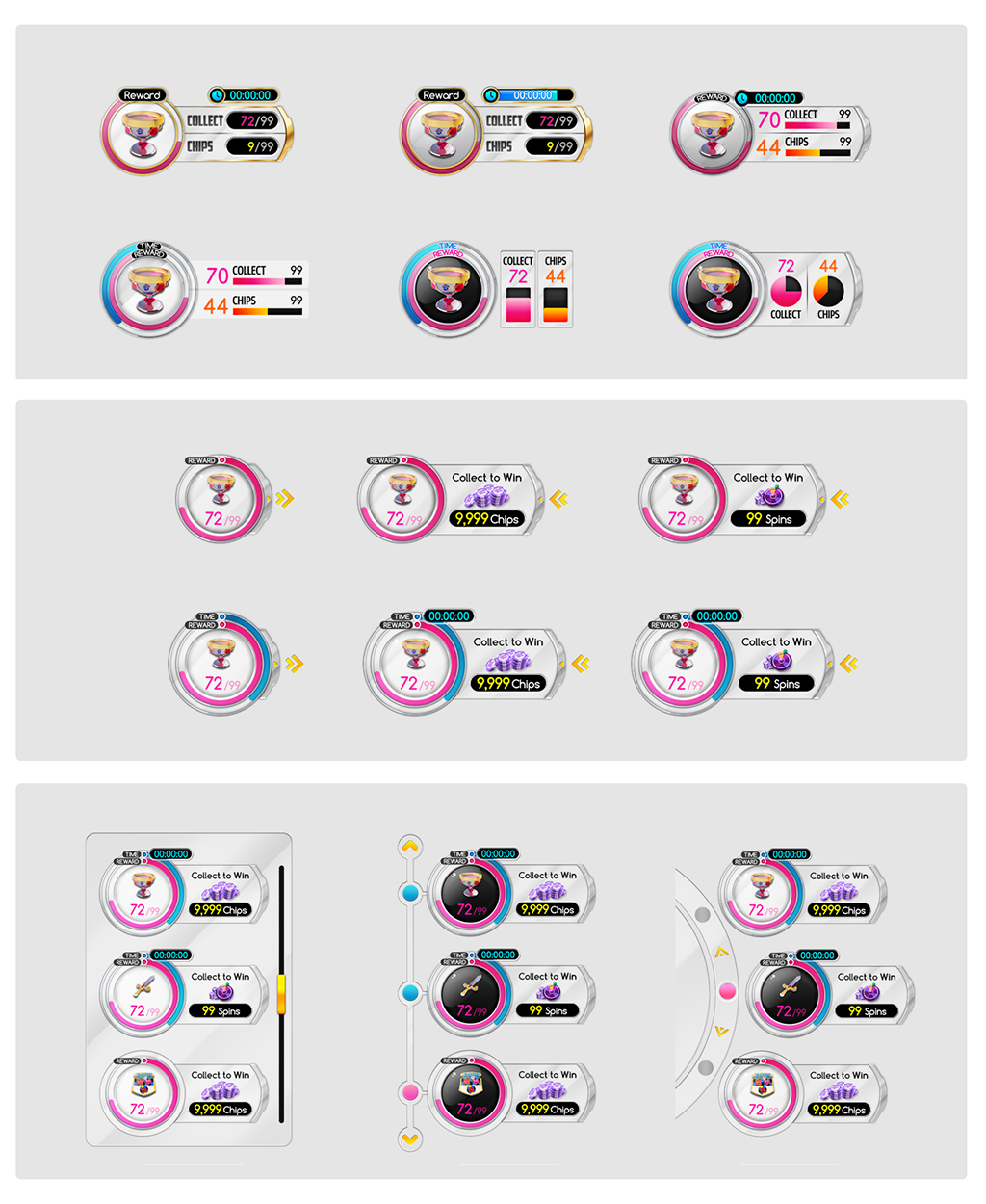
Roundel Redesign
UX Design

UI Design
Design Mockups

Design Variations

Design Samples


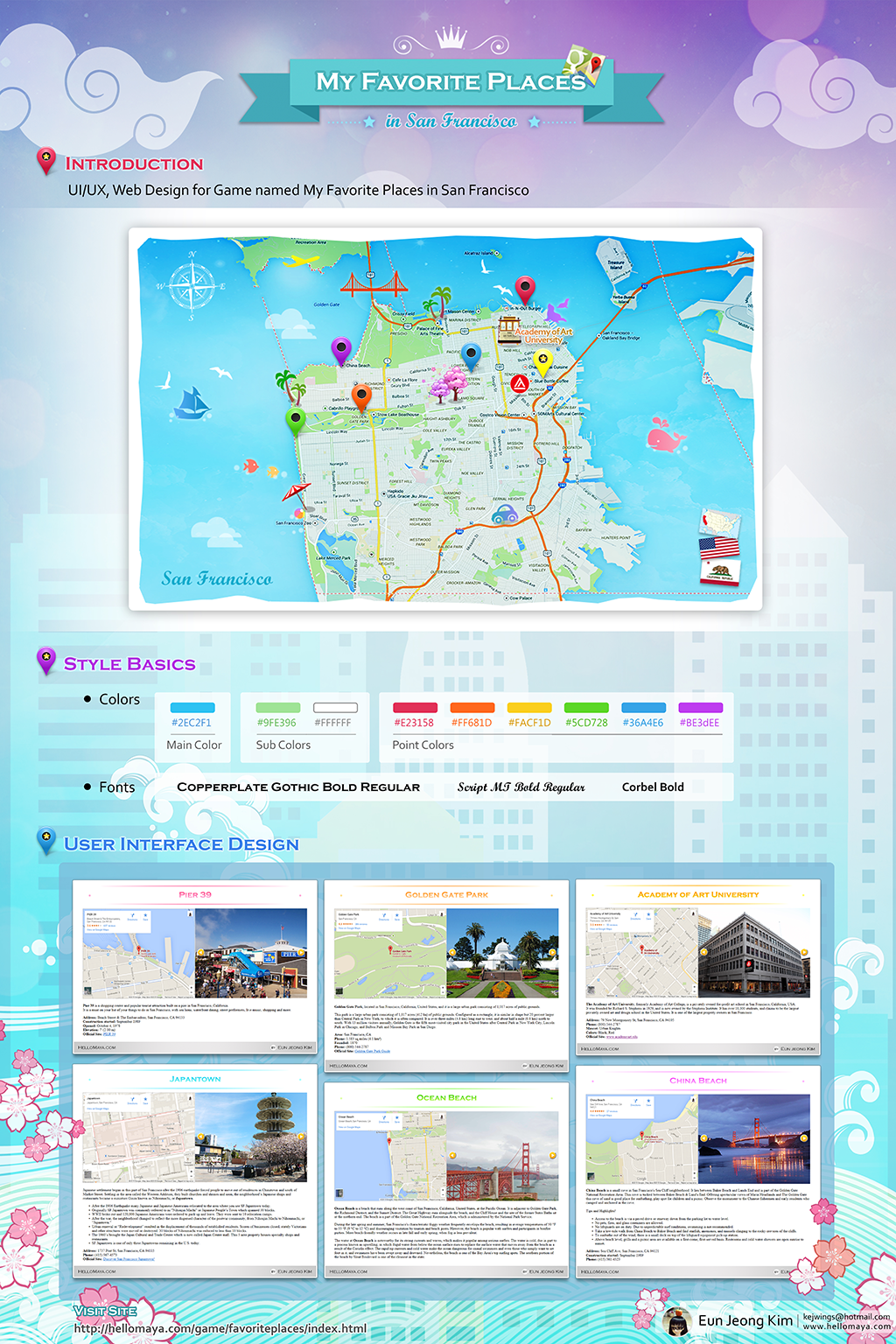
Title: “My Favorite Places in San Francisco"
Genre: Web Design | 2014
Position: Concept, Web Design
Tools: SublimeText3, Photoshop, Illustrator


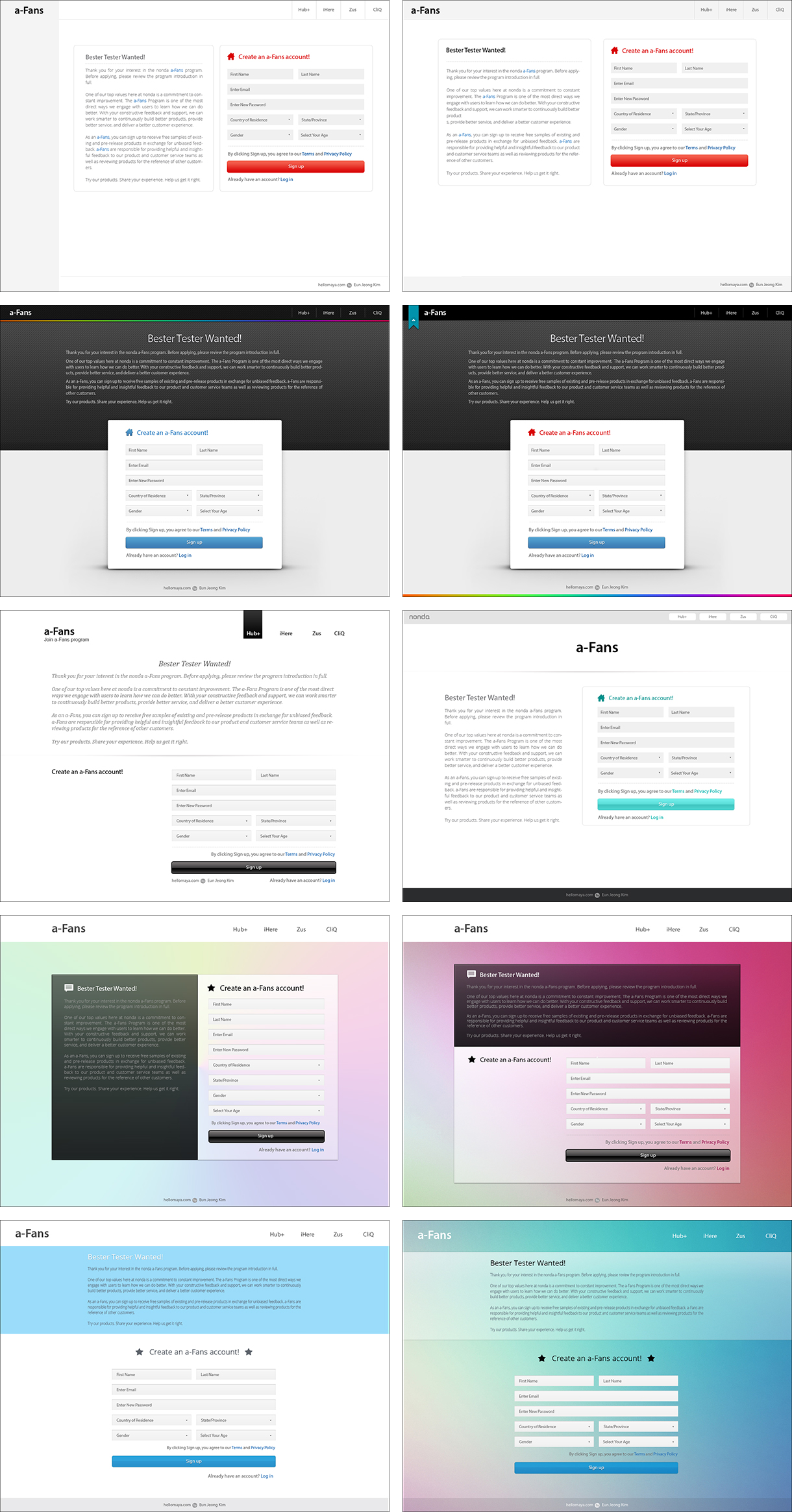
Title: “Account Page"
Genre:Web Design | 2015
Position: Concept
Tools: Photoshop